UseRef
useRef는 .current 프로퍼티로 전달 된 인자로 초기화 된 변경 가능한 ref객체를 반환하고 반환된 객체는 컴포논트의 라이프 사이클동안 유지될 거라고 리액트 홈페이지에서는 소개되고 있다.
위의 말을 쉽게 말하자면 useref는 HTML에서 원하는 요소를 선택하는 방법인 getElementbyId 처럼 가져오고 싶은 요소를 ref를 사용해서 지정하고 가져오는 역할을 한다고 생각하면 훨씬 이해하기 쉽다.
그럼 아래의 이미지들을 통해서 자세하게 설명하겠다.



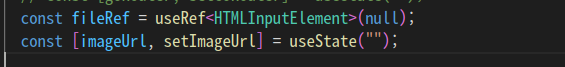
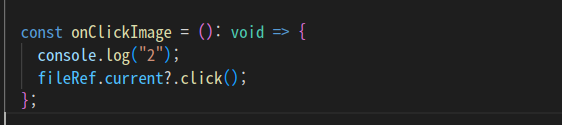
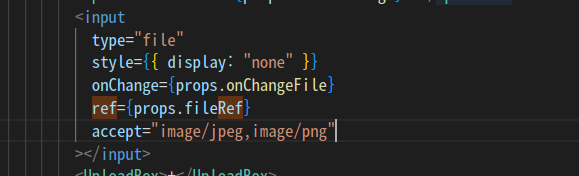
위 코드 처럼 선택하고 싶은 태그 안에 ref를 선언하고 그 태그를 가져와서 click등으로 동작하도록 만들 수 있다. 이를 통해서 CSS를 써주기 힘들던 파일 업로드 input도 다른 버튼을 만들고 ref를 통해서 연동하는 것으로 마치 업로드 버튼을 꾸민 것처럼 만들 수 있다. 또한 focus 등을 통해서 처음 페이지가 열렸을 때 포커스를 맞추고 싶은 input에 포커스를 맞춰둘 수도 있다.
'프론트엔드' 카테고리의 다른 글
| 19. 클래스 컴포넌트와 함수 컴포넌트 (0) | 2023.04.07 |
|---|---|
| 18. state의 lifecycle(생명주기) (0) | 2023.04.07 |
| 16. Pagination과 Infinite scrolling (0) | 2023.03.31 |
| 15. State lifting (0) | 2023.03.31 |
| 14. State prev (0) | 2023.03.31 |



